Difference between revisions of "Design"
Jump to navigation
Jump to search
| Line 12: | Line 12: | ||
#Interactie design is objectief en tijdloos te beoordelen <sub>....en 2Value doet dat ook aan de hand van vakliteratuur!</sub> | #Interactie design is objectief en tijdloos te beoordelen <sub>....en 2Value doet dat ook aan de hand van vakliteratuur!</sub> | ||
#Template design is eigenlijk templatebouw <sub>....met als speciale uitdaging: hoe krijg je de bovenstaande designs passend op een open source framework</sub> | #Template design is eigenlijk templatebouw <sub>....met als speciale uitdaging: hoe krijg je de bovenstaande designs passend op een open source framework</sub> | ||
| − | + | {{Image|name=Design_types|width=256px|thumb|pad=20px|ilink=File:Design_types|float=left}} | |
=Hoe maken we deze ontwerpen= | =Hoe maken we deze ontwerpen= | ||
:1. Functioneel ontwerp: beginnen met opleveren van het open source framework, workshops, rollenspelen en interview technieken | :1. Functioneel ontwerp: beginnen met opleveren van het open source framework, workshops, rollenspelen en interview technieken | ||
Revision as of 13:52, 4 November 2010
Contents
Soorten design
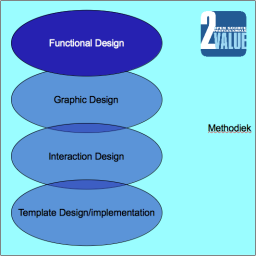
We onderscheiden:
- Functioneel ontwerp
- Grafisch design
- Interactie ontwerp
- Template design
Waarom onderscheid?
- Functioneel ontwerp is de vertaling van wat je wilt in Internet technologie. Met de kwaliteit van het functioneel ontwerp staat of valt je succes met je website.....
- Grafisch design is subjectief: smaak en mode spelen een rol.
- Interactie design is objectief en tijdloos te beoordelen ....en 2Value doet dat ook aan de hand van vakliteratuur!
- Template design is eigenlijk templatebouw ....met als speciale uitdaging: hoe krijg je de bovenstaande designs passend op een open source framework
Hoe maken we deze ontwerpen
- 1. Functioneel ontwerp: beginnen met opleveren van het open source framework, workshops, rollenspelen en interview technieken
je weet pas wat je wilt als je voelt wat er kan
- 2. Grafisch design - drie opties
- 2.1. Design leading, designer preferred: Designer naar keuze op basis van portfolio meerdere ontwerp richtingen laten schetsen, één design kiezen en daarop door borduren.
- 2.2. Design leading, design contest:In een ontwerpwedstrijd meerdere designer een design laten aanleveren. Op basis daarvan ontwerper kiezen en ergens in 2.1. Design leading, designer preferred in stappen.
- 2.3. Een vorm van reversed engineering:
- 2.3.1. Template Leading ontwerp: een template wordt gekozen en volgens de 2Value methode wordt het design daarop aangesloten.
- 2.3.2. Bestaande site "nabouwen": dit is een gevaarlijke route.[1]
- 2.3.3. Huisstijl implementeren op het web
- Interactie design is objectief en tijdloos te beoordelen ....en 2Value doet dat ook aan de hand van vakliteratuur!
- Template design is e
Literatuur
- Steve Krug - Do not make me think - interaction designing principles
- StudieboekenZo kan het ook - Concept7 - Websysteem implementatie methoden en technieken
Uit deze boeken haalt je de legitimiteit van keuzes.
Gerelateerde interne links
- Associate:Role/Designer company logo
- Associate:PCON/Design
- Associate:FAQ/Graphic design
- Associate:Workshop/interaction
- Associate:Role/Template builder
Notes
- ↑ Kans is zeer groot dat de opdrachtgever de vier soorten designs door elkaar haalt. Zonder expliciet te zeggen wordt van alles verwacht dat verder gaat dan grafisch ontwerp. Denk aan manier van interactie en functionaliteit. Als de klant switcht van het ene naar het andere framework (bijvoorbeeld van smartsite naar Drupal) levert het template ook vaak complexiteit op. Wat makkelijk was bij de een is moeilijk bij de ander.